Example of Tactile Graphic Design:
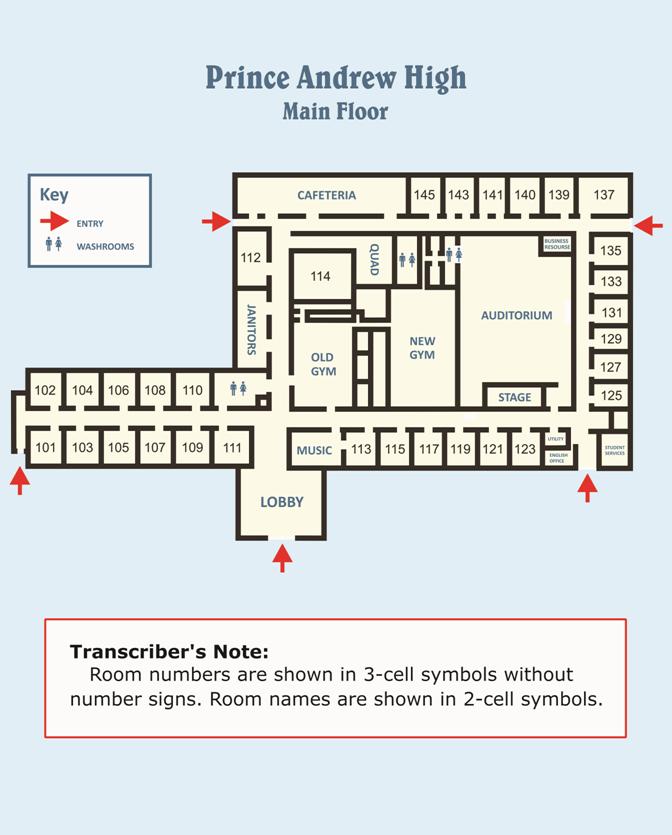
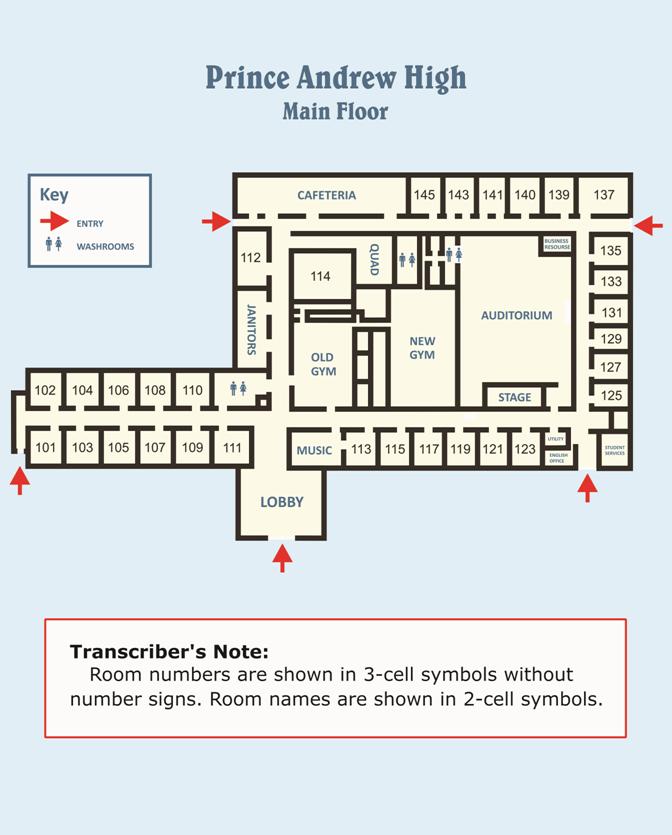
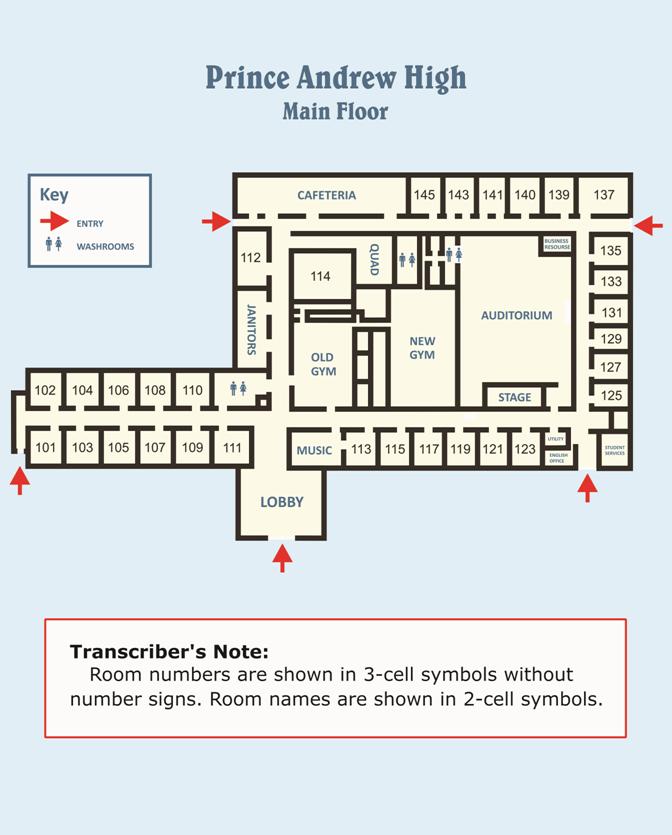
Prince Andrew High School Floor Plan
The following points indicate the braille code, format rules, and design techniques that were used for this tactile graphic example.
- literary braille code
- placement of centered heading moved to accommodate map on one page (2.1)
- combination of labeling styles used, spelled-out names and alphabetic key (2.17, 3.4.3.12, 7.3.6)
- implementation of fold-out page technique (3.4.4.4)
- non-use of number sign on room numbers, explained in a transcriber's note (5.6.1)
- use of alphabetic key listing where capitalization in the explanation follows print (5.7.4)
- omission of capitalization on tactile graphic labels allows use of spelled-out whole names for some labels rather than using a key (5.10.3)
- orientation and mobility map (8.5)
Prince Andrew High School Floor Plan

Prince Andrew High School Floor Plan