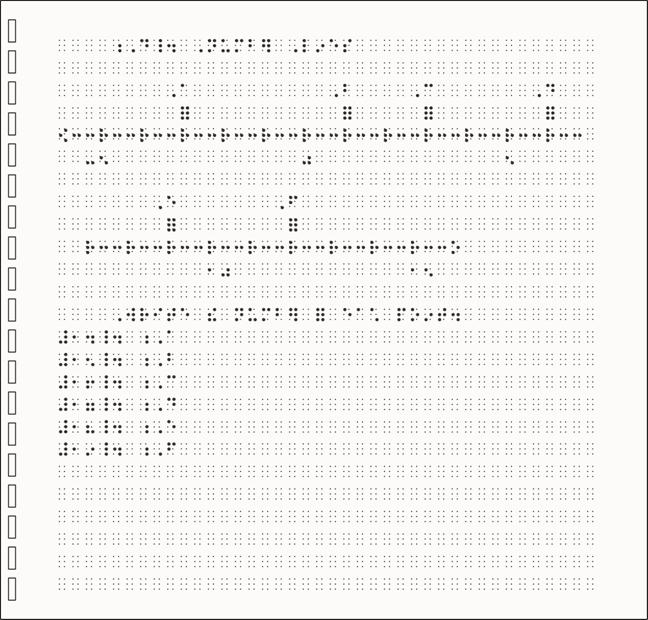
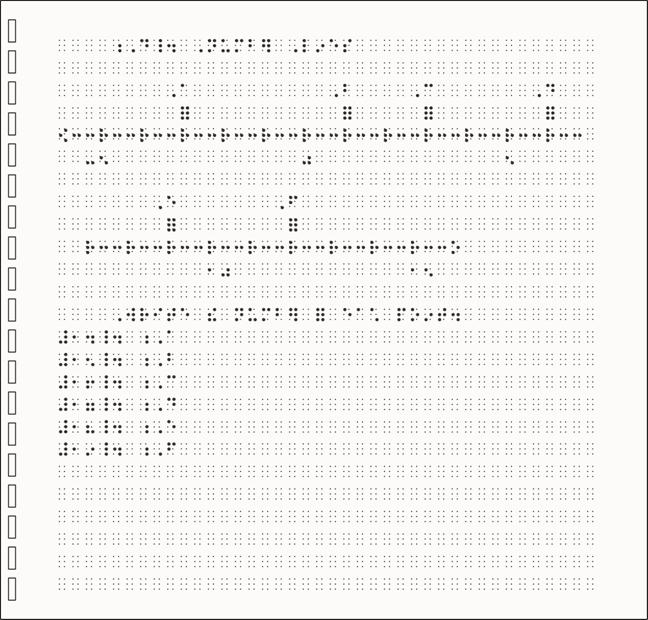
Example of Tactile Graphic Design:
Number Line
The following points indicate the braille code, format rules, and design techniques that were used for this tactile graphic example.
- Nemeth braille code
- use of blank line after cell-5 heading (5.3.2)
- non-use of letter indicator for alphabetic labels (single, capitalized) on distinctive markers (5.10.4)
- use of Special Symbols page to explain braille dot symbols (5.13, 6.5.1.13)
- non-use of numeric indicators for labels below the number line (6.5.1.1)
- use of blank lines before and after number line (6.5.1.2)
- inclusion of arrowheads as in print (6.5.1.3)
- alignment of first digit of numeric label with regular scale mark, even with a negative number (6.5.1.8)
- alignment of letter (not capital sign) with distinctive marker symbol (6.5.1.8)
- runover of number line with break before scale mark and indented two cells from start of number line (6.5.1.11)
- use of blank line before runover line (6.5.1.11)
- use of embossed braille symbols allowed for grades 4 and up (6.5.1.13)
- placement of regular scale marks embedded within number line (6.5.1.13)
Number Line

Number Line